Contruye una sóla versión de código fuente en un sólo lenguaje
ExtJS es un framework que por sí sólo proporciona casi el 90% de toda la funcionalidad requerida para implementar una aplicación Web empresarial. Nuestras herramientas reducen los ciclos de implementación para que las organizaciones puedan desarrollar su máximo potencial.
No pueden estar equivocados
Confian en Sencha
por todo el planeta
En todo el mundo
Modern Toolkit
Con el mismo framework, desarrolla versiones móviles especializadas de tus aplicaciones
Material Theme
ExtJS viene incluido con un conjunto de temas de CSS para que no escribas una gota de HTML. Nuevo Material theme

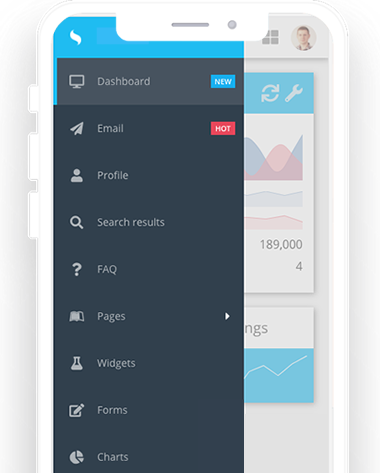
Menús flotantes
Componentes adaptados a los dispositivos móviles. Control de eventos mediante gestos y toques
Sencha Themer
Aplicación automatizada para cambiar los colores, tamaños, posiciones de css para clientes particulares
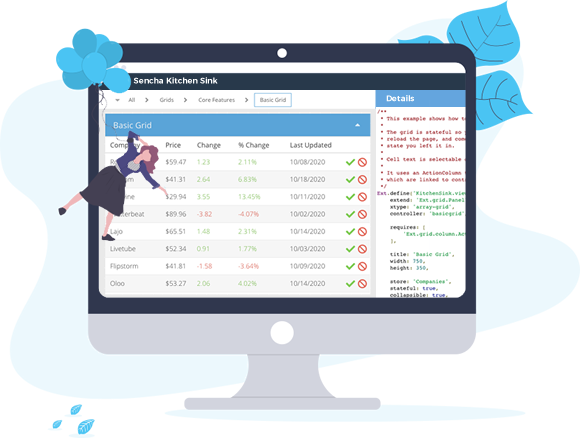
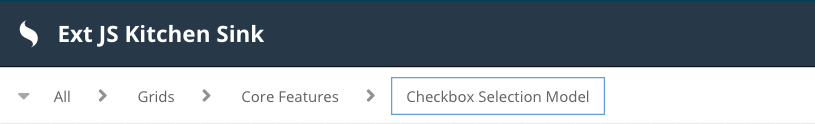
Ejemplos reales del uso de los Componentes
Visita el Sencha Kitchen Sink para Classic y Modern
ExtJS proporciona Grids Windows Formularios Trees Gráficas Tooltips Contenedores Campos de captura Botones Menús para construir tu aplicación.
No necesitas dependencias externas ni librerías de terceras partes. No necesitas escribir HTML ni CSS
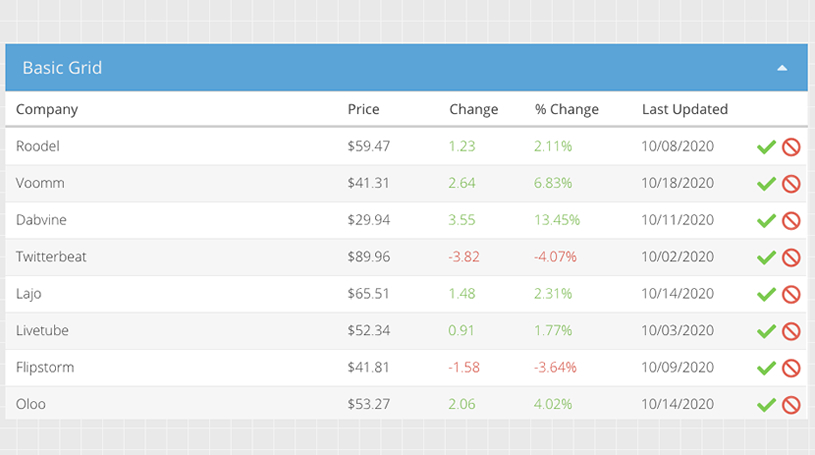
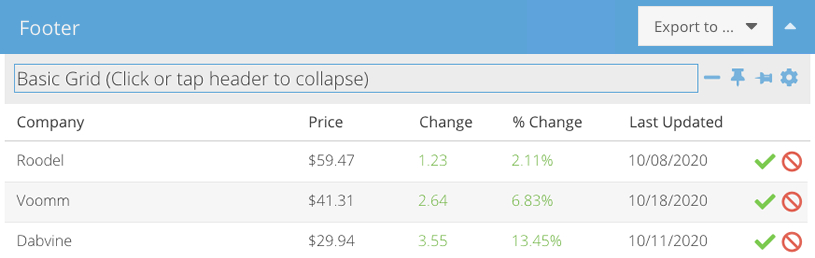
Grids
Grillas para mostrar datos en filas y columnas.
Windows
Ventanas popups flotantes, con capacidade de maximizar y minimizar.
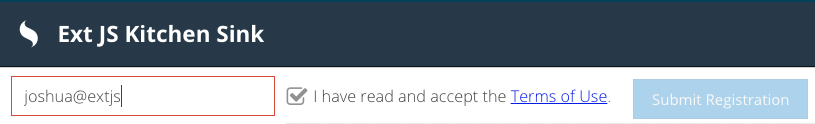
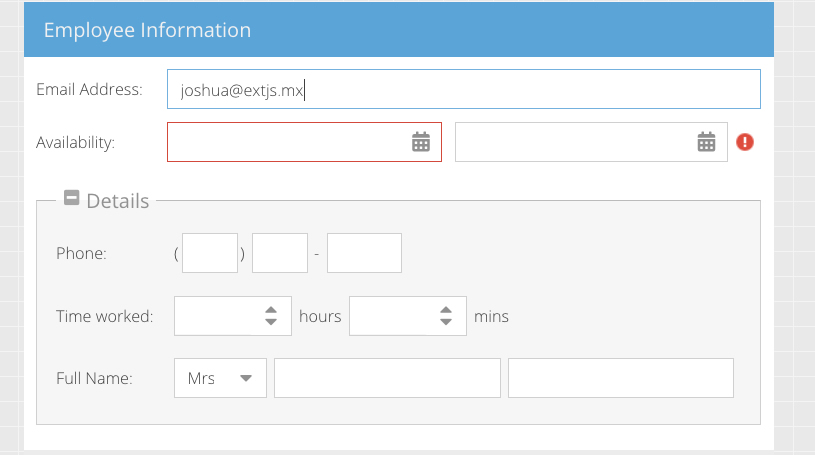
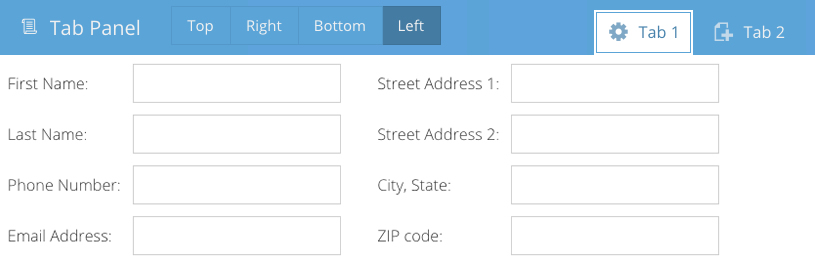
Forms
Contenedor formulario para envío y carga de datos de forma remota.
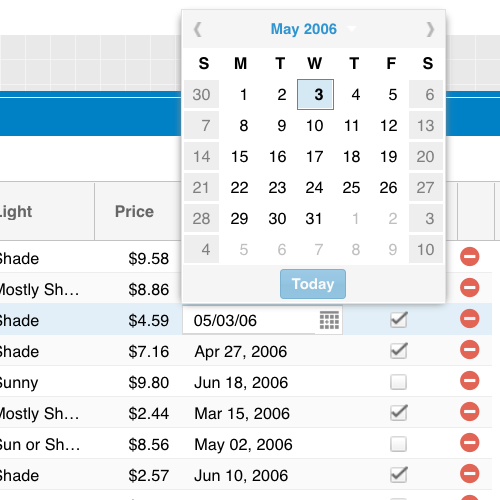
Forms Fields
Campos de captura, desde textfields, hasta combos y sliders.
Containers
Componentes contenedores con capacidades de agregar nuevos elementos.
Layouts
Disposición en las que los componentes hijos se disponen.
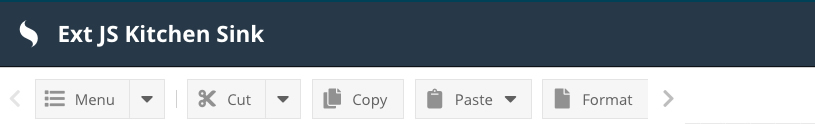
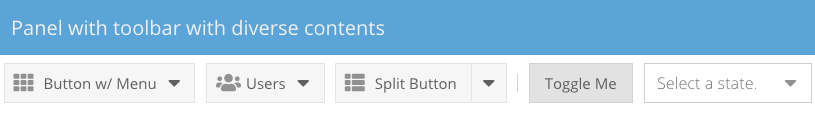
Toolbars
Barras de botones, barras de navegación, menús flotantes.
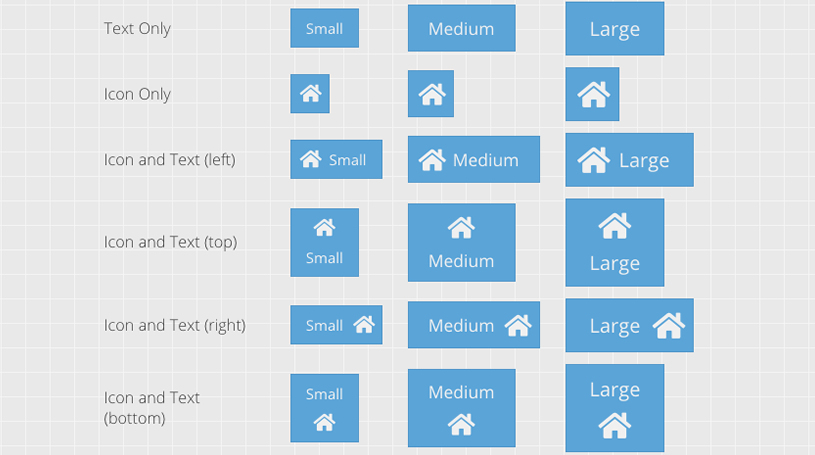
Buttons
Botones, grupos de botones, menús con íconos de FontAwesome.
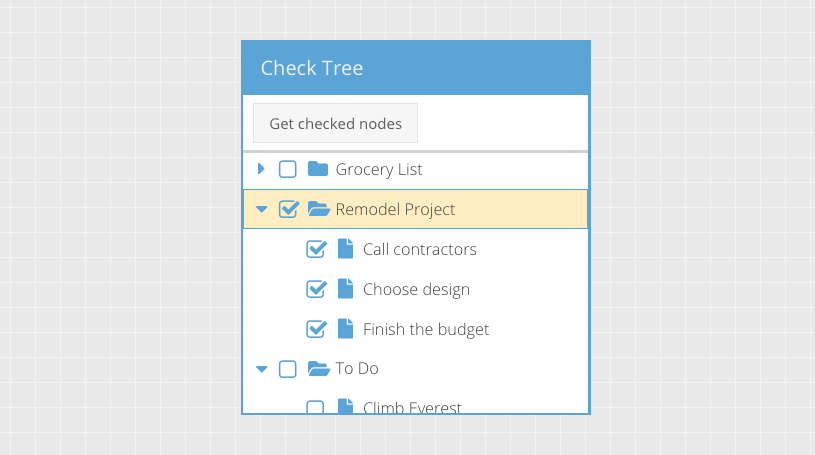
Trees
Componente visual para desplegar árboles y listas en estructura de árbol.
Drag & Drop
Capacidad para componentes de arrastrarse y aceptar otros que sean arrastrados.
Tooltips
Mensajes de ayuda al usuario. Cuerpo definido local o remota con HTML.
Charts
Gráficas de barras, circulares, lineales, todas en HTML5.
Construye con patrones de Programación Orientada a Objetos
MVC
Patrón general de Desarrollo de Software.
MVVM
Controladores de vistas y Control de vistas y datos con databinding
Clases
Estructura de carpetas con namespaces y Clases por archivos.
Herencia
Reutilización de códigos prehechos con modelos de derivación de clases.
Eventos
Capacidad de los componentes y objetos de lanzar notificaciones externas.
Ajax
Peticiones asíncronas para comunicación con el Servidor.
Utils
Clases utilitarias para trato de cadenas, fechas, números y arrays.
Stores
Objetos de control de colecciones de datos para entablar con los componentes.
Modelos
Clases que definen las reglas, estructuras y validaciones de la información.
Themes
Se incluyen temas HTML y CSS prehechos para que sólo te centres en programar.
Modern Toolkit
El mismo framework construye aplicaciones para dispositivos móviles.
Packages
Separación de conjuntos de clases para reutilización en futuros proyectos.
Escribe sólo JavaScript
Olvídate de HTML y CSS.
ExtJS está orientado a la construcción de aplicaciones desde el enfoque
del desarrollador.
Lo único que debe aprender a programar es JavaScript.
Construye ¡Reutilizando Componentes!
Menús y botones
Con Toolbar
Contenedores
y Layouts
Forms &
Fields
Grids &
Trees











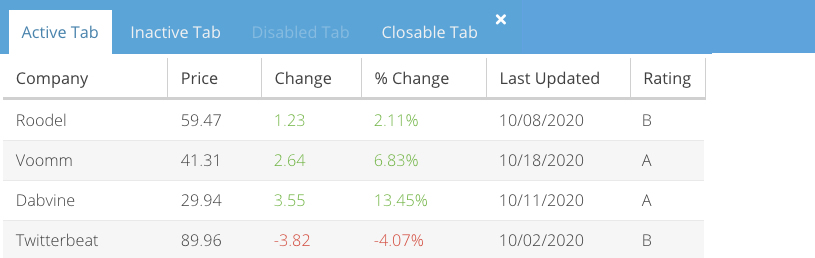
No hay otro el Ext.grid.Panel
El GridPanel de ExtJS es uno de los componentes más completos para presentar información en forma de filas y columnas...algunos ejemplos son...
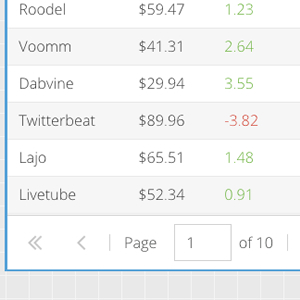
 Paginador
Paginador
Configurable
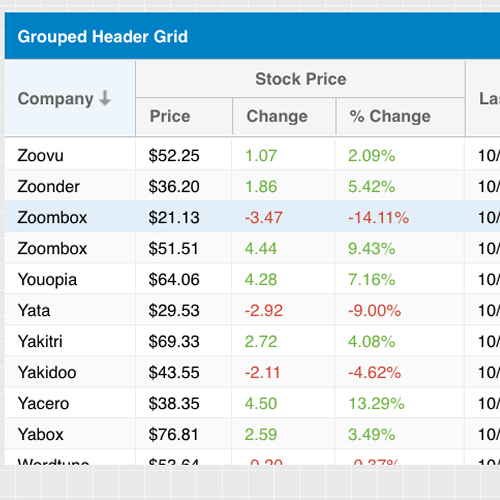
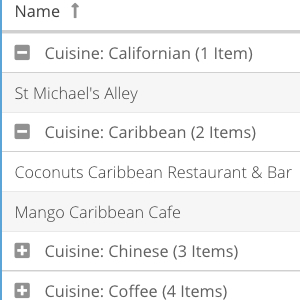
 Agrupamiento
Agrupamiento
de filas
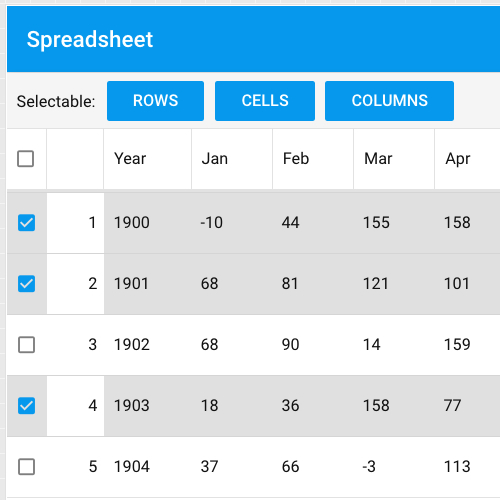
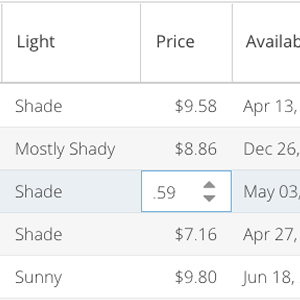
 Edición
Edición
de celdas
Todo lo que necesitas para crear tu aplicación Web.
Sencha proporciona todo un conjunto de soluciones complementarios al proceso de desarrollo
Amplia Documentación
ExtJS viene acompañado de una documentación llena de ejemplos y descripciones.
Para ambas versiones, classic y modern, se detallan los comportamientos de clases, configuraciones,
propiedades, métodos, eventos y mucho más....
Sencha Themer
Crea y personaliza themas espeficificos para tus clientes.
Sencha themer es una interfaz visual para modificar elementos, tamaños, colores, y la mayoría
de las configuraciones de los componentes para los Toolkits Classic y Modern.
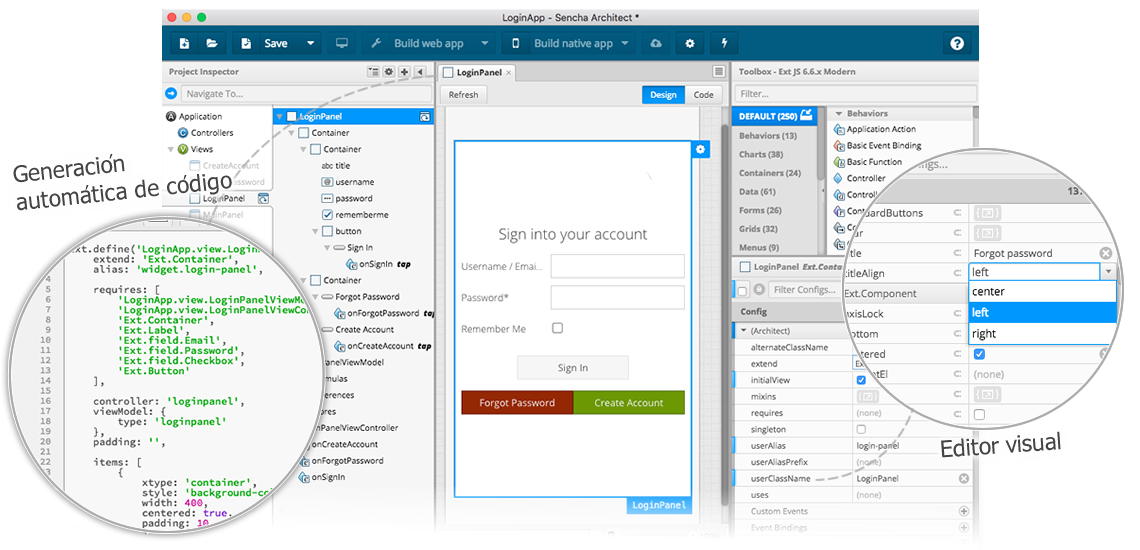
Conóce nuestro Visual AppBuilder Sencha Architect
Contruye una aplicación arrastrando y soltando componentes